Liczba użytkowników urządzeń mobilnych wzrasta z każdym kolejnym rokiem. Jeszcze kilkanaście lat temu pojawienie się telefonu komórkowego było dużą rewolucją, dzisiaj to tradycyjne urządzenie już nie wystarcza, są smartfony i tablety, które wielu wykorzystuje zarówno w celach codziennej komunikacji, jak również do nauki czy też w pracy lub po prostu na co dzień… do przeglądania stron internetowych.
Urządzenia mobilne różnią się między sobą pod wieloma względami, w tym również mają inne rozdzielczości ekranów. To spowodowało, że strony internetowe nie wyświetlały się na nich właściwie, nie pokazywały wszystkich treści, były trudne w odbiorze, a grafika i layout strony wyglądał zupełnie inaczej niż podczas przeglądania serwisu na laptopie i komputerze stacjonarnym. Potem pojawiły się strony responsywne i mobilne, czyli dostosowane do wyświetlania na urządzeniach mobilnych. Jednocześnie projektanci zyskali dwie możliwości tworzenia grafiki dla takiej strony – responsywną i adaptywną.
Krótkie wyjaśnienie
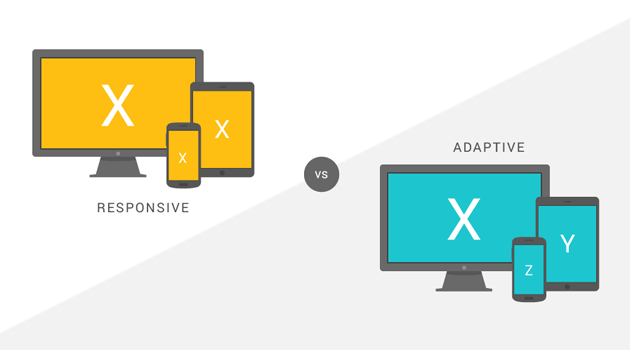
Czym właściwie jest design responsywny i adaptywny? Pierwszy z nich dostosowuje się do rozmiaru ekranu, na którym wyświetlana jest strona, jednak niezależnie od urządzenia docelowego. Dzieje się to za sprawą analizy typu wyświetlacza, szerokości lub wysokości ekranu. W przypadku designu adaptywnego stosowany jest layout statyczny. Opiera się ona na breakpointach, co powoduje, że po wykryciu rozmiaru ekranu, ładowany jest dla niego właściwy layout. Od projektantów wymaga to zaprojektowania strony w oparciu o kilka szerokości ekranu, dlatego wiele osób uważa, że wykonanie takiego projektu jest bardziej pracochłonne, niż przy tworzeniu designu responsywnego.
Korzystne rozwiązanie
Nadal pojawia się pytanie, który design jest skuteczniejszy, lepszy i zapewnia lepszą jakość podczas wyświetlania stron na urządzeniach mobilnych? Design adaptywny można zaprojektować dla sześciu różnych rozdzielczości – dla wszystkich lub dla kilku z nich. Jest polecany szczególnie w przypadku modernizacji stron, kiedy zależy nam na jej dostosowaniu do smartfonów i tabletów. Jest ceniony za większe możliwości kontroli designu, który będzie na nim wyświetlany.
Tworzenie designu responsywnego jest prostsze, a więc najczęściej zajmuje mniejszą ilość czasu. Nie pozostawia projektantowi jednak tak dużej swobody w wyborze grafiki i układu strony. Ponadto ważne jest, aby przy projektowaniu mieć na uwadze wszystkie layouty, a to może wprowadzić chaos do pracy nad stroną.
Przy wyborze designu należy uwzględnić kilka czynników – kim jest użytkownik naszej strony, czy ją modernizujemy czy tworzymy od nowa oraz jak duży jest nasz budżet. W większości przypadków, o ile kwestie finansowe nie odgrywają kluczowej roli, polecany jest design adaptywny. Wyświetlany layout jest precyzyjniej dopasowany do ekranu i strony ładują się zdecydowanie szybciej. Nadal jednak to design responsywny przoduje w wyborach większości właścicieli stron www.